One of our next big projects is to improve the Harvest Help & Support section. The current FAQ format has served us well, but the section became unruly as Harvest expanded and help content accumulated. My next project is to take the additional information we’ve gained and redesign “Harvest Help.” To prepare, I’ve been researching other websites’ help sections. Regardless of website scope, there were some notable similarities in what was effective. A good help section should follow these rules:
1. Be easy to scan– Easy-to-scan information encourages people to read instead of immediately contacting customer service or leaving the site altogether. Some things that increase scannability include:
- Icons
- Brief headings
- Bolded words
- Avoiding long menus or questions
- Collapsing information
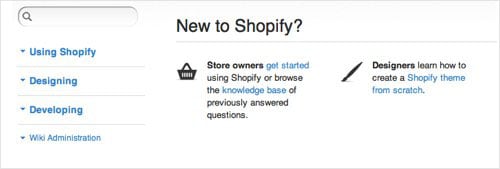
Shopify incorporates all five of these points.
2. Have stellar organization– An easy-to-skim document must have a logical organization. Organizing information by product/module and using headings and sub-headings makes a help section user-friendly. Even if the amount of clicks increases, this structure reduces the actual time spent looking for an answer because of scannability.
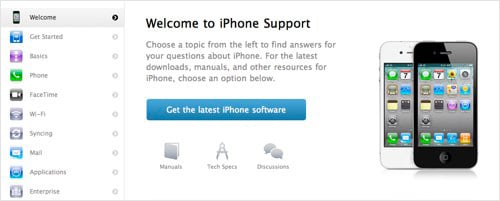
Apple has an incredible amount of information in their Support. However, everything is impeccably organized.
3. Be consistent– Effective help sections are consistent in how they organize information across pages and terms. This sounds like a no-brainer, but blatant inconsistencies exist. One website I saw had help categories listed in one order across the top of the page and a different order down the page. Another highly-trafficked website used the term “suggestion” to mean two very different things. To avoid confusion, sites should keep the following consisent:
- Terminology
- Layout of links, menus, and buttons
- Which links, menus, and buttons are included across pages
4. Be easily searchable– This point is twofold: first, the search box should be prominently displayed and generate fast and useful results. Second, help sections should be searchable from the internet since some people prefer to use search engines (such as Google or Yahoo!) to look for help information.
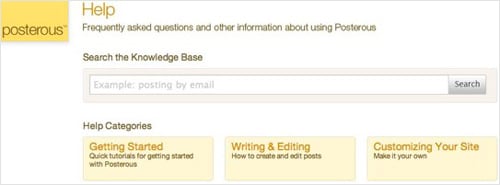
A good example: Posterous’ Help places the search box in the center of the page and the content is indexed by search engines such as Google.
5. Have all help resources and customer service contact information accessible– Help sections should have all resources in one place. If there is a forum, or there is a corresponding FAQ, I want access to those additional pages at any given point. This can be achieved by having standard menus or toolbars that appear across sections. Additionally, customer service contact information should be easy to find. If the customer cannot find what they’re looking for, or if they don’t want to look to begin with, it should be easy for them to contact customer service.
Our goal is to make Harvest as simple and intuitive as possible, but questions and suggestions inevitably arise, and our customers deserve a solid help section for those times. This will be my main project in the coming month, and the new “Harvest Help” should be up-and-running later this fall. In the meantime, feel free to leave your comments and suggestions on how I can make our help page more effective for you.
Samara joined the Harvest team in July as an Interaction Designer who’s new to the field. You can read more about her adventures in learning the ins-and-outs of design on her blog, The NoUXperiment.