In May, we released our improved detailed time reports, which included an improved interface for filtering the data included in your report. The filters are such a significant improvement over regular HTML select boxes that we’ve decided to share their code with the world. Today, we’re releasing them as a plug-in we’re calling Chosen (available for jQuery and Prototype).
When building an HTML form, select boxes are often used to present a long list of options because they don’t take up a lot of space. Once a select element includes more than a handful of options, however, they become difficult for a user to navigate. Typing into a field doesn’t always work in an expected way (and many users aren’t even aware of this option) and scrolling through dozens or hundreds of choices is slow and tedious. These problems are especially magnified when the order of options isn’t immediately clear.

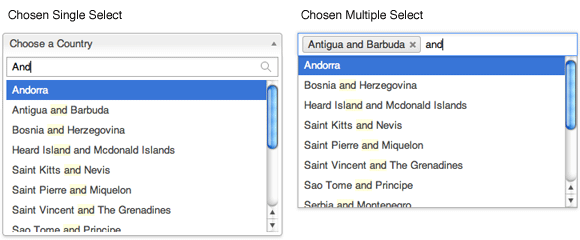
Chosen aims to improve select boxes by adding search-based filtering. When a user clicks into a Chosen element, their cursor is placed in a search field. As the user types, options that don’t match the search terms are hidden, leaving only useful results behind. Users can select their choice just the same as a standard select element – highlight and click with the mouse or use the keyboard to navigate choices (up and down arrows change the highlight and enter selects).
Additionally, multiple select elements get an improved interface for displaying selected options. User-selected options are displayed as boxes at the top of the element and are always visible. They can be removed with a single click or using backspace.
Working With Chosen
For developers, using Chosen is easy as can be. Chosen works by progressively enhancing a standard HTML select element, so no backend changes need to be made to handle passed data. Options selected via a Chosen field will change the (now hidden) HTML field and data will be passed on form submit in a normal fashion.
We wrote Chosen in CoffeeScript, which provides a much more readable syntax for writing javascript. Since CoffeeScript makes maintaining framework-independent, object oriented javascript much easier, we were able to use much of the same code as a base for both our jQuery and Prototype versions of the plug-in. When you grab the source for Chosen, you will also get the CoffeeScript version.
Want to give it a try? Grab the source on github.
Open source, FTW
Harvest relies on the contributions of the open source software community on a daily basis and we are excited to give back. We maintain a number of open source projects and plan to continue adding to that collection. We encourage you to clone, fork and contribute to Chosen or any of our projects.
If working with a great development team and sharing work with the world sounds like your cup of tea, why don’t you join us? We’re looking for a few great developers.













