In December, we released Harvest HD, an update to Harvest which included a new, image-free button style. By eliminating the need for background images in our buttons, we’re able to deliver an improved button style with a faster load time for our users.
We’ve been including the new button style whenever we update a section of Harvest. This morning, we pushed out a release that removed all remaining instances of the old buttons, unifying button styles throughout Harvest.
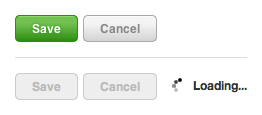
 While this change makes Harvest look nicer, we’ve also taken this opportunity to add some new functionality. For most forms in Harvest, you’ll now notice that when you click save or submit, the buttons will be disabled and a loading graphic will appear. This instant feedback lets you know that your form is processing and helps to ensure that there are no accidental double submits of your data.
While this change makes Harvest look nicer, we’ve also taken this opportunity to add some new functionality. For most forms in Harvest, you’ll now notice that when you click save or submit, the buttons will be disabled and a loading graphic will appear. This instant feedback lets you know that your form is processing and helps to ensure that there are no accidental double submits of your data.
This update reinforces consistent UI elements and behaviors throughout our app and helps us provide a seamless time tracking experience for all of our users.













